How to add a new functionality to the Visual Studio Code PowerShell extension
Visual Studio Code is a free code editor redefined and optimized for building and debugging modern web and cloud applications.
It supports extensions for adding additional languages, themes, debuggers, commands, and more.

As you might notice in the above image, one of the extensions is a PowerShell extension. The extension provides PowerShell language support including syntax highlighting, code snippets, IntelliSense, code navigation, real-time script analysis, and local script debugging. More information and installation instructions can be found in this article on the PowerShell Team blog.
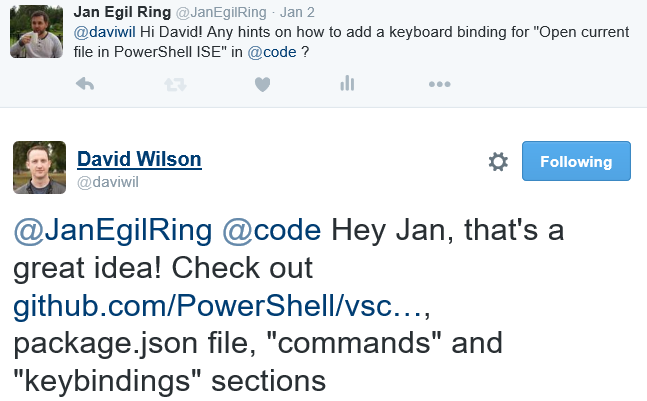
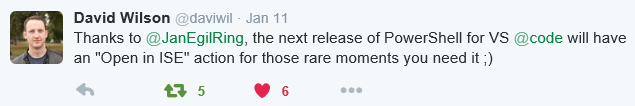
Earlier this month I reached out to David Wilson, a software engineer in the PowerShell team at Microsoft, to ask the following question:

Microsoft MVP Doug Finke also reached out to me to ask whether I was going forward with adding that feature to the extension. Thanks to him and David I got the jumpstart I needed to begin creating
It did require some knowledge of TypeScript, which is a typed superset of JavaScript that compiles to plain JavaScript. As I’ve never work with any other languages than those related to “admin-scripting”, this was new ground for me. Although I found it very interesting to look into something new, and a lot of concepts I’m used to from working with PowerShell could be leveraged.
After spending a few evenings working on it, as well as getting very fast and great support from David and Doug along the road, I got the extension working as I had hoped.
The PowerShell extension for Visual Studio Code is hosted on GitHub, so I started by forking my own copy of the repository. A good practice when working with Git (or any other source control system for that matter), is to create a new branch when developing new features. The dedicated branch can then be merged into the master branch and a pull request can be sent to the original repository in order to get the new feature added to the product.
After forking the original repository I created a new branch in my fork called OpenInISE, where I started working on the implementation.
The implementation is added to multiple files in the Visual Studio Code PowerShell Extension repository:
Package.json on line 60-62:

This is creating a so called key binding, so that the command PowerShell.OpenInIse is triggered when the editor is focusing on text and the current language ID is PowerShell (which is automatic when opening ps1/psd1/psm1-files).
Next in the same file (Package.json), the following is defined on line 82-84:

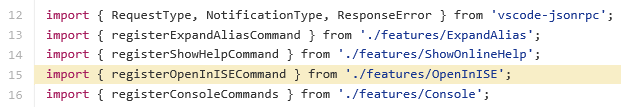
In main.ts on line 15, the command is imported from a sub-directory:

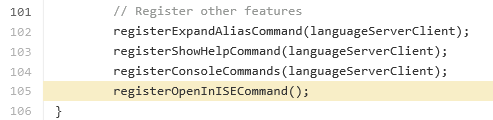
On line 105 in main.ts the OpenInIseCommand is registered:

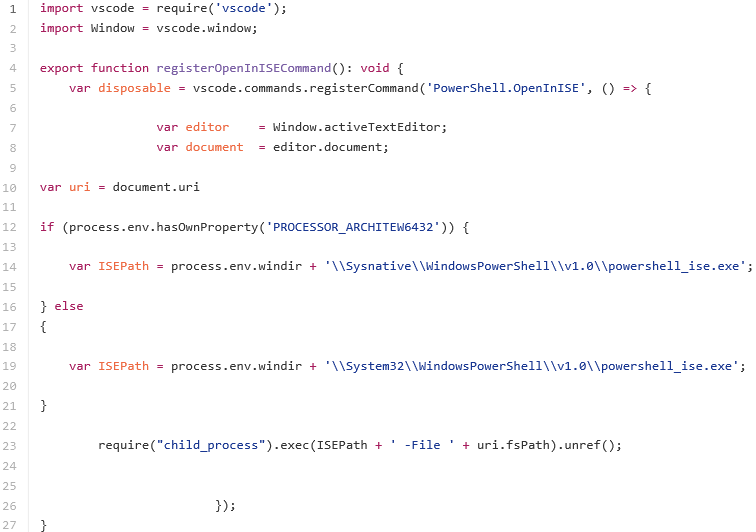
The feature itself is defined in OpenInISE.ts:

In the same way you test code when developing for example a PowerShell script, you need to test it when doing changes. In Visual Studio Code, which I used as an editor when writing this, the recommended workflow I got from David was the following:
- From your PowerShell console in the vscode-powershell directory, type code –extensionDevelopmentPath=”c:\your\path\to\vscode-powershell” . A development version of VS Code will appear with your current code loaded.
- Type npm install. (Author’s note: Npm is the default package manager for the JavaScript runtime environment Node.js)
- Type npm run compile. This will build the code and wait for any further file saves then it will recompile again.
- When you make changes to the code you can press the Ctrl+R hotkey to have VS Code reload itself and pick up any changes you made to the code after they are recompiled
- In your code, you can temporarily call showInformationMessage to make some text appear at the top of the VS Code screen. This might be helpful for seeing the state of your variables while you’re working out the details of the function.
This worked well for me, but since I didn’t have any experience in this area I missed a basic pre-requisite which was to install node.js:
Node.js is an open-source, cross-platform runtime environment for developing server-side web applications. Node.js applications are written in JavaScript and can be run within the Node.js runtime on a wide variety of platforms
I downloaded and installed version 5.4.0 from https://nodejs.org/en, and after that the suggested workflow worked as expected.
When the extension was finished, tested, and reviewed by David and Doug I submitted a pull request which was accepted:

The new command is available in version 0.4.0 of the PowerShell extension for Visual Studio Code, which was released February 8, 2016. After you have upgraded to that version, you can enter Ctrl+Shift+I to open PowerShell files in PowerShell ISE.
Personally I find myself using Visual Studio Code more and more when working on larger PowerShell artifacts, such as repositories for PowerShell Desired State Configuration resources. It’s very fast and easy to use when you need a quick overview of a repository, as well as to make changes. When testing scripts still prefer to use PowerShell ISE, hence the request for an Open in ISE extension.
I hope this introduction to adding new capabilities to the Visual Studio Code PowerShell extension was useful, and that you may have gotten the curiosity to try it out for yourself.
Share on: